Der Conversion-Turbo für Ihre Website
5 Elemente, denen Sie besondere Beachtung schenken sollten
Können Sie es sich leisten, wertvollen Platz auf Ihrer Website zu verschenken?
Die Zauberworte heißen: above the fold - primär auf Ihrer Homepage/Startseite oder einer Landingpage. Wollen Sie im Spiel um die große Aufmerksamkeit und die Kontaktumwandlung ganz vorn mit dabei sein, sollten Sie den oberen Platz Ihrer Seite weise nutzen. Erfahren Sie, welche fünf Elemente dafür wichtig sind.
Above the fold? A ... was?
Wörtlich übersetzt heißt das: oberhalb der Falte, des Falzes, des Knicks
Der Begriff stammt aus dem Zeitungsdruck. Er bezieht sich auf den oberen Teil der Titelseite einer Zeitung, der im gefalteten Zustand sichtbar ist, wenn die Zeitung in einem Verkaufsregal oder auf einem Tisch liegt. Hier ist der obere Teil der Titelseite sichtbar und wird oft als Werbefläche genutzt, um die Aufmerksamkeit potenzieller Leser zu gewinnen.

© RTimages_stock.adobe.com
Warum sollten Sie diesen Platz besonders sorgfältig gestalten?
Der erste Eindruck zählt
Im Webdesign wurde above the fold übernommen, um den sichtbaren Bereich einer Webseite zu beschreiben, ohne dass der Nutzer scrollen muss. Frühe Websites nutzten oft lange Textblöcke, die den gesamten sichtbaren Bereich einnahmen und den Besucher zum Scrollen zwangen, um weitere Inhalte zu sehen.
Im Laufe der Zeit hat sich daher die Gestaltung des Platzes über der Falte geändert und verbessert. Frühe Websites verwendet oft starke Farben, blinkende Animationen und auffällige Schriftarten, um die Aufmerksamkeit der Besucher zu gewinnen. Heute konzentrieren sich Webdesigner auf eine saubere, gut strukturierte Gestaltung, die den Besucher durch klare Informationen und visuelle Elemente anspricht.
Denn dieser obere Platz beeinflusst den ersten Eindruck Ihrer Website-Besucher. Sie fragen sich: Gibt es hier relevante Informationen für mich? Auch visuelle Elemente, wie Buttons, Bilder und Schriften beeinflussen die Aufmerksamkeit der Besucher. Sie wecken das Interesse, weiter auf der Seite zu bleiben, mehr Inhalte zu konsumieren und sich eher zu einer Interaktion oder einem Kauf zu entschließen.
Surfen im Internet auf mobilen Geräten
Mit der zunehmenden Nutzung von mobilen Geräten wird die Bedeutung von above the fold noch wichtiger, denn der sichtbare Bereich auf kleineren Bildschirmen ist begrenzter als auf Desktop-Computern. Daher ist es umso wichtiger, dass wesentliche Informationen und Handlungsaufforderungen im sichtbaren Bereich platziert sind.

Foto: © oatawa_stock.adobe.com
Was ist wichtig für eine smarte Gestaltung des oberen Drittels?
Eine eindeutige Hierarchie lenkt die Aufmerksamkeit der Besucher auf die wichtigsten Elemente im oberen Seitenbereich. Durch die Verwendung von Größe, Farbe und Platzierung können Sie die Rangordnung der Elemente steuern und so sicherstellen, dass Besucher zuerst die wichtigsten Informationen sehen.
Dieser Abschnitt sollte klar und prägnant sein, um den Besuchern schnell die Informationen zu geben, die sie benötigen. Sie sollten sich auf die wichtigsten Botschaften und Inhalte konzentrieren und Ablenkungen oder überflüssige Elemente vermeiden.
Ein auffälliges Design: Den ersten sichtbaren Bereich sollten Sie auffällig und ansprechend gestalten, um die Aufmerksamkeit der Besucher zu gewinnen und sie zum Weiterlesen oder Handeln zu motivieren.
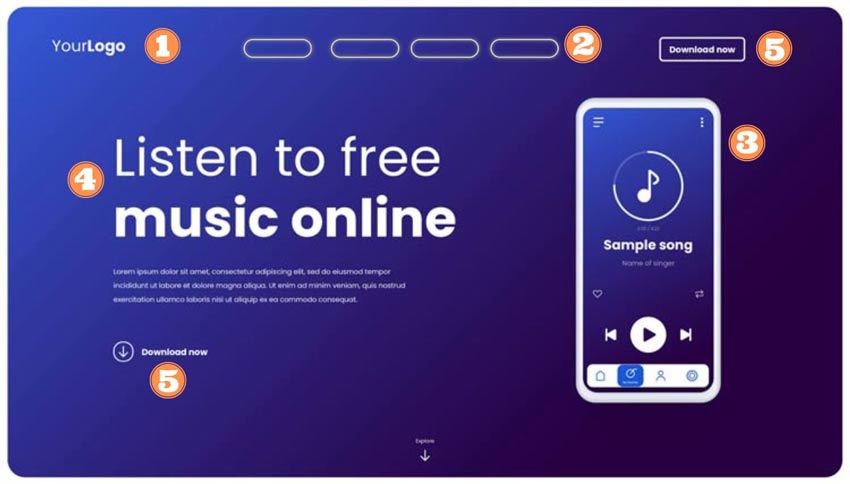
Fünf bewährte Elemente, die über dem Falz platziert werden sollten

©-Félix-Andrés_stock.adobe.com
1. Header
Der Header (Kopfbereich) befindet sich normalerweise ganz oben auf der Webseite* und enthält Ihr Logo, die Hauptnavigation und oft auch eine Suchleiste. Er zeigt dem Besucher schnell, auf welcher Webseite er sich befindet und gibt ihm die Möglichkeit, schnell zu anderen Teilen der Website** zu navigieren.
2. Hauptnavigationsmenü/Hauptmenü oder Navi
Über das Hauptmenü gelangt der Benutzer schnell zu den wichtigsten Bereichen einer Website. Es sollte für den Benutzer intuitiv und einfach aufgebaut sein.
3. Hero-Bild
Das Hero-Bild sollte groß und auffällig sein und die Aufmerksamkeit der Besucher auf sich ziehen. Das kann ein Foto Ihrer Person sein oder ein Bild Ihres Unternehmens. Es sollte eng mit Ihrer Marke und dem Inhalt Ihrer Website verbunden sein. Oft befindet sich ein Schriftzug darauf und eine Schaltfläche mit einem CTA.
4. Überschrift (Headline)
Die Überschrift sollte klar und deutlich sein und den Besuchern einen Hinweis darauf geben, worum es auf der Webseite geht. Sie sollte auch in einer größeren Schriftart und Farbe platziert werden, um es von anderen Texten auf der Webseite abzuheben.
4a. Unterüberschrift (Subline)
Eine Unterüberschrift ist eine kleinere, weiterführende Überschrift. Sie liefert erste Informationen zum Inhalt der Seite oder hebt bestimmte Aspekte hervor, zum Beispiel an wen sich die Site richtet oder was der Besucher erwarten kann.
5. Call-to-Action
Die Handlungsaufforderung. Was soll der Websitebesucher tun?
6. Weitere wichtige Informationen
Wenn es noch weitere wichtige Informationen gibt, die über dem Falz platziert werden sollten, dann sollten sie in der Nähe der Überschrift platziert werden. Dies könnte beispielsweise ein Zitat oder ein kurzer Textabschnitt sein, der den Besuchern einen weiteren Einblick in das Thema gibt.
Sollte auch ein Call-to-Action ganz oben platziert werden?
Ja, auf jeden Fall! Der Call-to-Action (CTA) sollte in vielen Fällen auch im oberen Drittel der Seite platziert werden, denn er kann helfen, dass Besucher schneller agieren und die Konversionsrate (Konvertierungs- oder Umwandlungsrate) erhöht wird.
Ein gut platzierter CTA kann dem Besucher zu folgenden Handlungen auffordern:
- das Anmelden für einen Newsletter
- das Herunterladen einer App oder eines kostenlosen Angebotes
- das Kaufen eines Produkts.
Er sollte klar und deutlich sein und sich von anderen Elementen auf der Webseite abheben, um es dem Besucher leichter zu machen, ihn zu erkennen und darauf zu klicken.
Wenn der CTA unter dem ersten sichtbaren Bereich platziert wird, müssen Besucher möglicherweise scrollen, um ihn zu sehen. Das kann die Umwandlungsrate schwächen.
Doch nichts ist in Stein gemeißelt: Es kann auch sinnvoll sein, den CTA weiter unten auf der Seite zu platzieren, wenn man den Besuchern mehr Informationen über ein Produkt oder eine Dienstleistung geben will, bevor sie zu einer Handlung aufgefordert werden.
Zusammengefasst
Above the Fold hat sich im Laufe der Zeit von einer reinen Werbefläche zu einem wichtigen Teil der Nutzererfahrung entwickelt hat. Heutzutage muss dieser Abschnitt nicht nur informativ und ansprechend sein, sondern auch bestens auf verschiedene Geräte und Bildschirmgrößen abgestimmt sein.
Eine gute Gestaltung über der Falz kann dazu beitragen, dass Besucher länger auf der Seite bleiben, mehr Interaktionen durchgeführt und schließlich zu Kunden werden.
Wie sieht wohl die Zukunft von above the fold aus?
Die Trends im Webdesign verändern sich ständig. Allein die Bedürfnissen der Benutzer bestimmen auch in Zukunft, wie der Platz auf einer Webseite am besten genutzt wird. Folgende mögliche Entwicklungen könnten in Zukunft für den Bereich oberhalb der Falz wichtig sein:
- 1Mobile-first-Design: Da immer mehr Nutzer mobil auf das Internet zugreifen, wird das mobile Design von Webseiten immer wichtiger. Dies bedeutet, dass die Fold-Elemente so gestaltet werden müssen, dass sie auf kleinen Bildschirmen gut funktionieren und ansprechend aussehen.
- 2Personalisierung: Mit der zunehmenden Verwendung von künstlicher Intelligenz und maschinellem Lernen können Webseiten personalisiert werden, um den Bedarf und Vorlieben der Besucher gerecht zu werden.
In diesem Zusammenhang sollten Sie schon heute Ihr WordPress-Theme entsprechend auswählen, um dem Anspruch der Personalisierung gerecht werden. Thrive Architect bzw. die Thrive Business Suite ermöglichen das schon heute.
Ich denke auch an Shops oder ähnlich aufgestellte Website-Modelle, die eine persönliche Ansprache ihrer Besucher anstreben. Das wird den Usern gefallen, denn sie fühlen sich dadurch als Mensch und Persönlichkeit wahrgenommen.
Erläuterungen
Website: Ihre Internetpräsenz >>> www.IhreWebsite.de
Webseite: eine einzelne Unterseite, zum Beispiel: Über mich, Angebot, Kontakt
Beitragsbild: © Deivison_Stock.adobe.com

